il y a 2 ans
Désactiver la sélection de contenus | Propriété CSS
Dernière mise à jour : il y a 2 ans

Désactiver la sélection de contenus | Propriété CSS
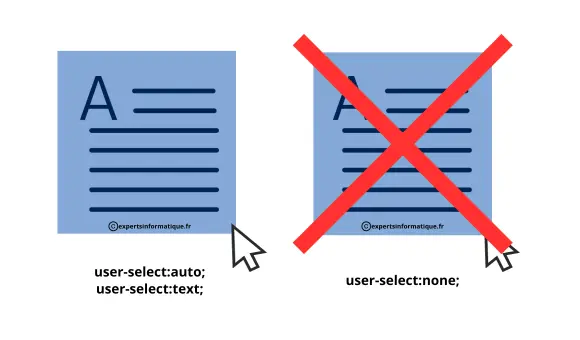
Comment empêcher ou désactiver la sélection de contenus par l'utilisateur via une propriété CSS ? Nous allons vous expliquer ce qu'est cette propriété et comment l'utiliser.Pourquoi utilise-t-on la propriété CSS user-select ?
La propriété CSS user-select est souvent utilisé dans le but de restreindre, contrôler ou rendre la sélection d'éléments impossible pour l'utilisateur. Le but étant de rendre plus difficile de copier-coller et ou de sélectionner du contenu. Elle peut être également utilisée à des fins visuelles pour améliorer le style et l'ergonomie d'une page (ex: désactiver la sélection des contenus du menu <nav> ou du contenu du <header>).Sur quels contenus appliquer cette propriété ?
- Cette propriété s'applique sur des contenus copyright (images, textes, articles, titres..), sensibles ou que l'on ne veut pas plus généralement se voir copier.
- Cette propriété s'applique dans un but ergonomique : empêcher la sélection des titres et menu du site (ex: <nav> ou <header>)
Comment empêcher ou désactiver la sélection de contenus via user-select ?
Il vous suffit de définir : user-select:none; sur le contenu souhaité.Exemple d'utilisation de la propriété user-select:none;
Ce texte peut-être selectionné par l'utilisateur.Ce texte ne peut pas être selectionné par l'utilisateur.Code HTML et CSS utilisé :<style> .noUserSelect { user-select: none; } </style> <div style="border: 1px solid green;padding: 10px;display: inline-block;">Ce texte peut-être selectionné par l'utilisateur.</div> <div style="border: 1px solid red;padding: 10px;display: inline-block;" class="noUserSelect">Ce texte ne peut pas être selectionné par l'utilisateur.</div>