il y a 2 ans
Créer un footer qui reste toujours fixé en bas de la page
Dernière mise à jour : il y a 1 an

Créer un footer qui reste toujours fixé en bas de la page
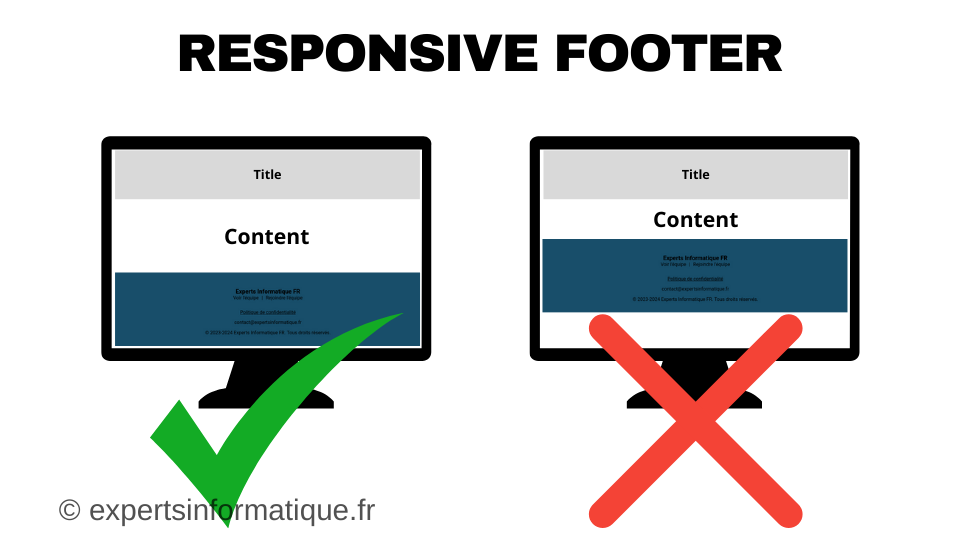
Vous rencontrez des difficultés à créer un footer efficace qui s'adapte à tous les contenus de vos pages, même dynamiques ? Vous êtes au bon endroit ! L'objectif de ce tutoriel est de vous montrer comment combler l'espace vide restant sur vos pages et de positionner correctement le footer en bas de la page. Pour cela :
- Définissez pour le body et le html :
height:100%; width:100%; margin:0; padding:0;- Mettez le body en display:flex et définissez
display:flex flex-direction: column;- Créez une div où résidera tout le contenu de votre page
- Appliquez le style :
flex-grow: 1;- Appliquez le style suivant à votre footer (personnalisez le margin-top) :
width: 100%; margin-top: 50px;- C'est fini !